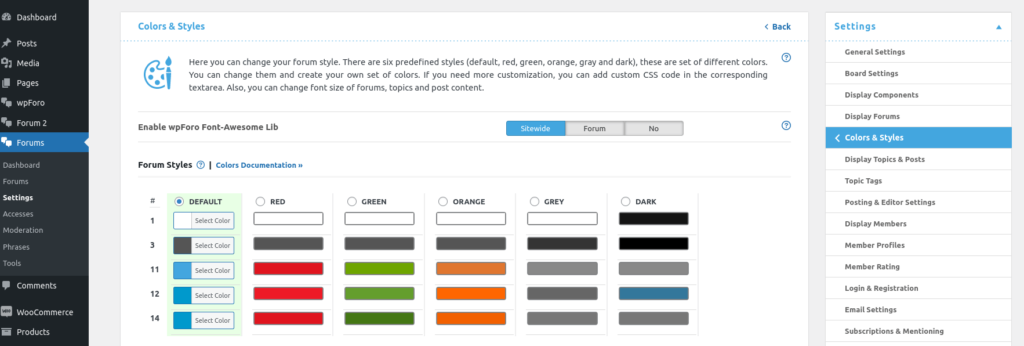
在这里,您可以更改您的论坛风格。有六种预定义的样式(默认、红色、绿色、橙色、灰色和深色),这些是一组不同的颜色。您可以更改它们并创建自己的颜色集。如果您需要更多自定义,您可以在相应的文本区域中添加自定义 CSS 代码。此外,您还可以更改论坛、主题和帖子内容的字体大小。
这是一个特定论坛的设置页面,如果您有多个论坛,那么您可以在论坛的每个仪表盘菜单下找到这些设置。例如,如果您创建了两个论坛“EN 论坛”和“FR 论坛”,那么您将在相应的菜单中找到每个板的颜色和样式设置:
- 单个论坛:
- 仪表盘 > wpForo > 设置 > 颜色和样式
- 多个论坛:
- 仪表盘 > EN 论坛 > 设置 > 颜色和样式
- 仪表盘 > FR论坛 > 设置 > 颜色和样式
字体大小
这些选项允许您更改论坛和主题标题的字体大小,以及帖子内容的字体大小。有时缓存插件会影响 wpForo 样式,不允许更改它们,在这种情况下,您应该从缓存和优化器插件中排除论坛页面。如果无济于事,您可以使用自定义CSS代码更改字体大小:
- 论坛标题: #wpforo #wpforo-wrap .wpforo-forum-title {font-size: 18px !important;}
- 主题标题: #wpforo #wpforo-wrap .wpforo-topic-title a {font-size: 16px !important;}
- 帖子内容: #wpforo #wpforo-wrap .wpforo-post .wpf-right .wpforo-post-content p {font-size: 15px;}
重要提示: 更改和保存颜色后,删除所有类型的缓存,转到论坛前端,然后按两次CTRL+F5。
自定义 CSS 代码
CSS 用于定义网页的样式,包括不同设备和屏幕尺寸的设计、布局和显示变化。您可以在我们的支持论坛上获取自定义CSS代码,或将其写成您的药膏。这很容易学习,你可以在w3学校网站上找到更多信息。 如果您的CSS 代码只能在论坛页面上工作,那么您可以将其放在此选项文本区域中,否则您应该将其全局放在放前 WordPress 主题的 style.css 文件中或顶部管理栏>自定义>其他CSS 选项卡中。
重要提示: 插入新的自定义 CSS 代码后,删除所有类型的缓存,转到论坛前端并按 CTRL+F5 两次。如果您在移动设备上查看结果,请使用移动浏览器的匿名/私人选项卡查看更改。移动浏览器具有非常硬的缓存,因此您将无法在常规选项卡上看到任何更改。常规选项卡缓存将在几天后自动重置,或者您应该在浏览器设置中使用手动重置。
启用 wpForo Font-Awesome Lib
Font Awesome 带来了在后端和前端使用 wpForo 的可扩展矢量图标。如果您已经加载了 Font-awesome lib(按主题或其他插件),您可以禁用 wpForo one。wpForo Font Awesome lib 会定期更新。如果您在站点范围内使用 wpForo 小工具,但图标没有出现,则应将此选项切换到[Sitewide]。
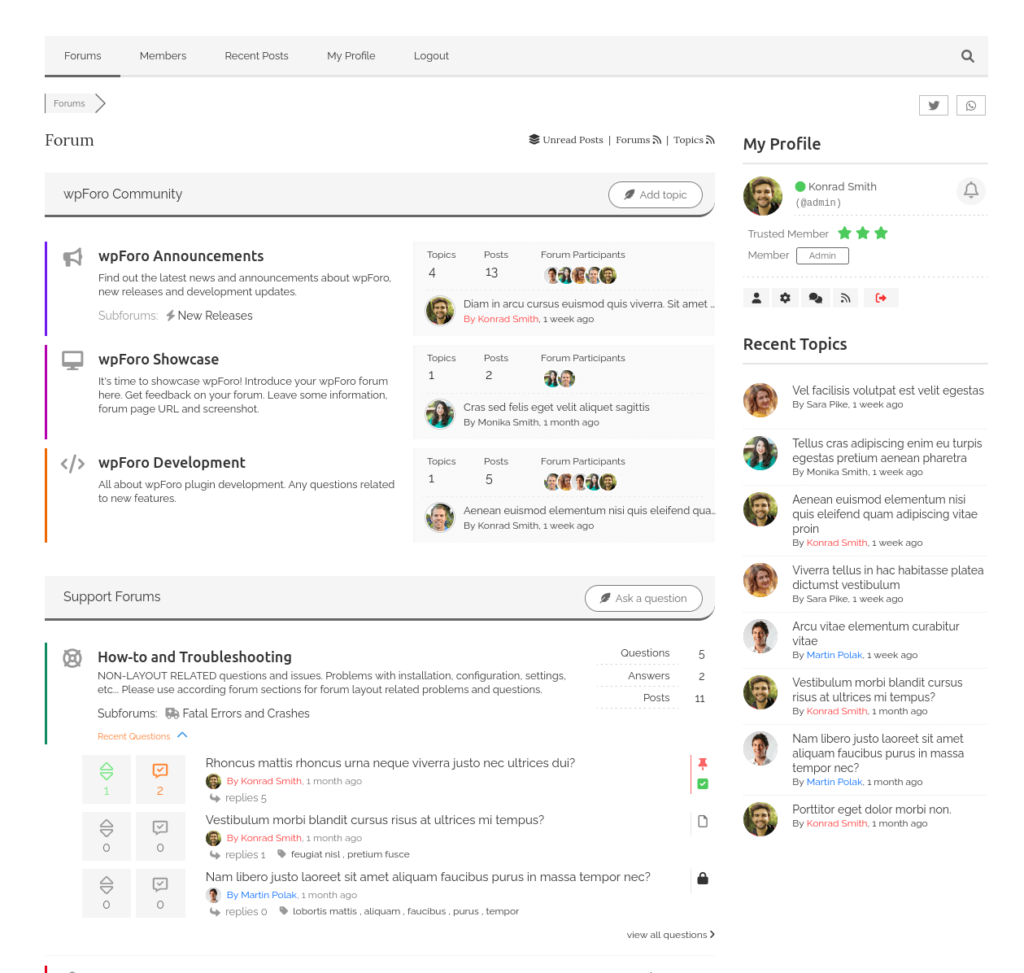
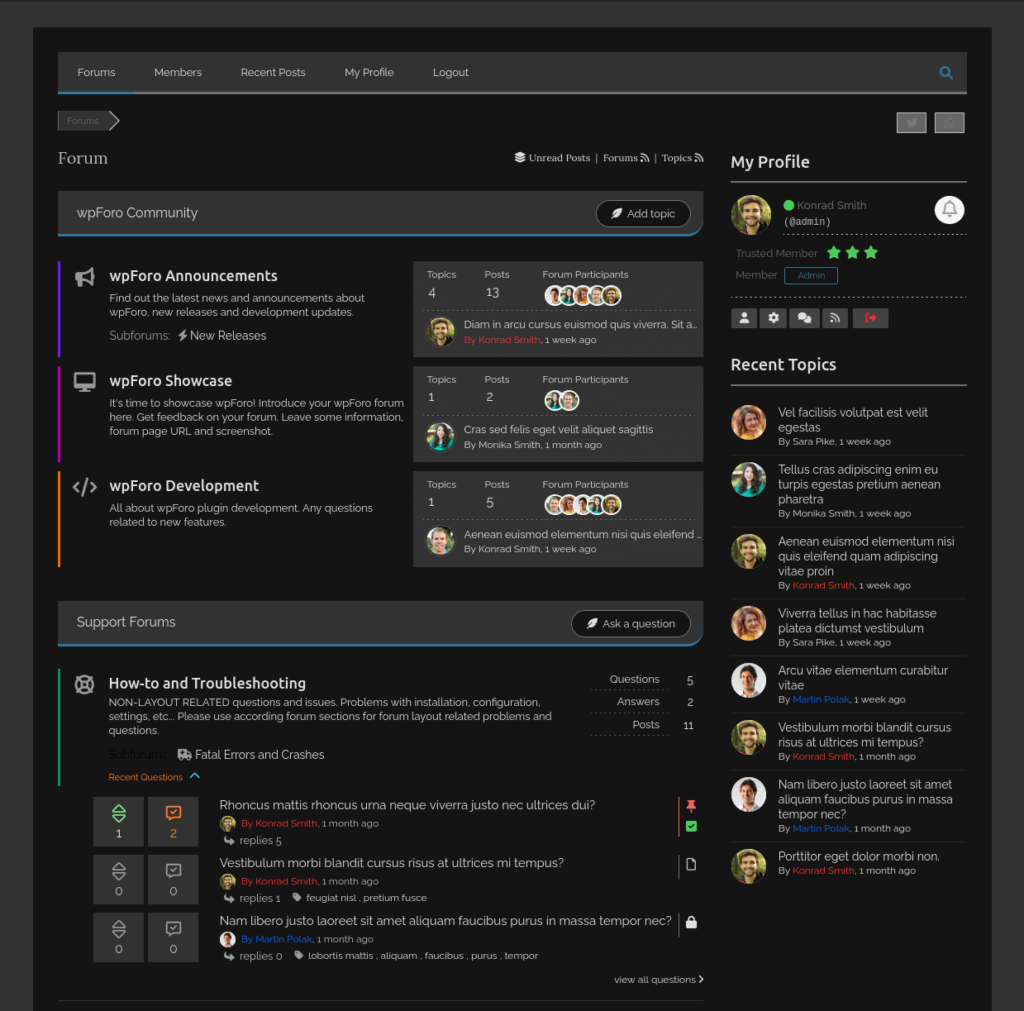
论坛风格
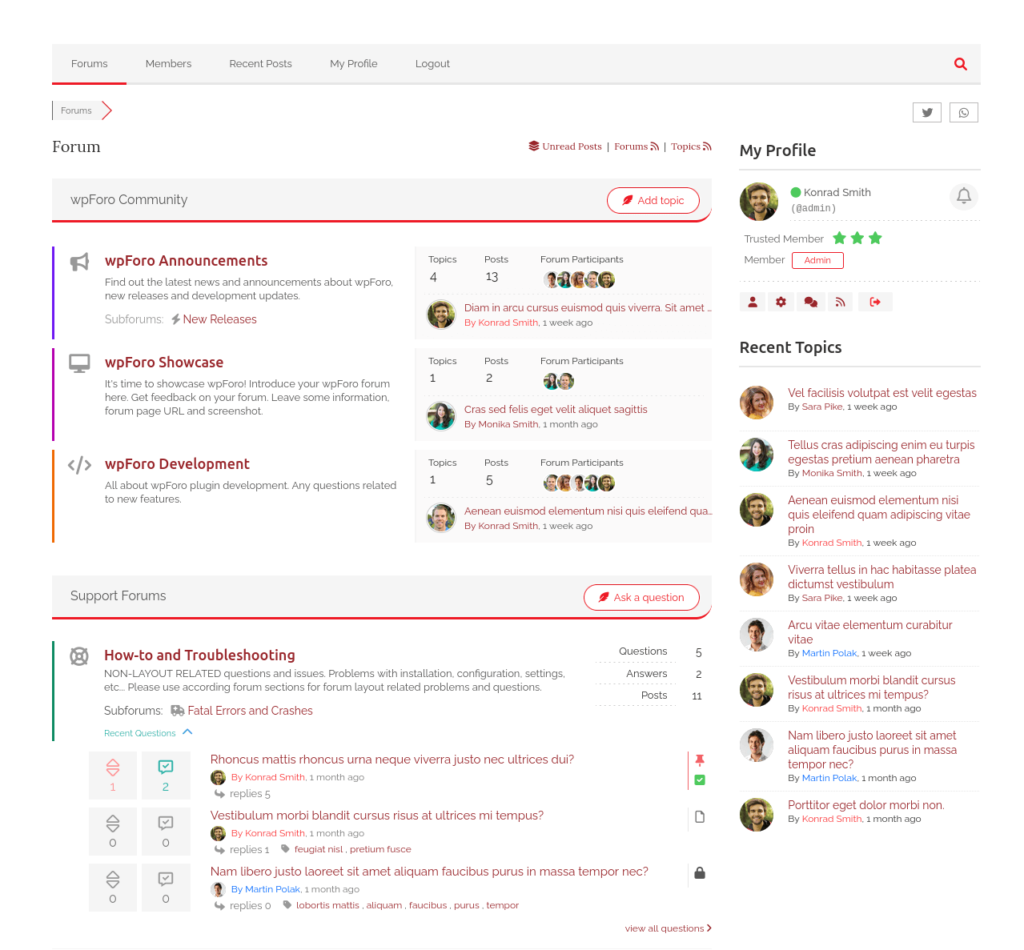
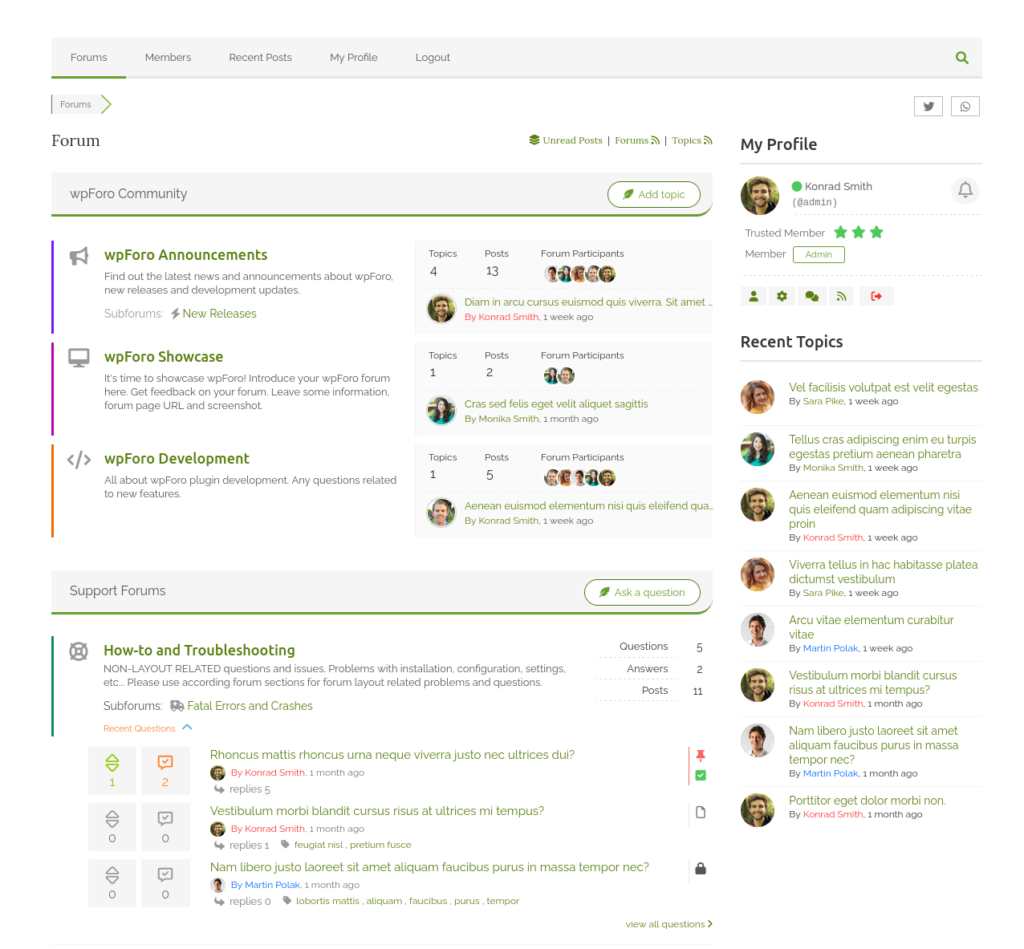
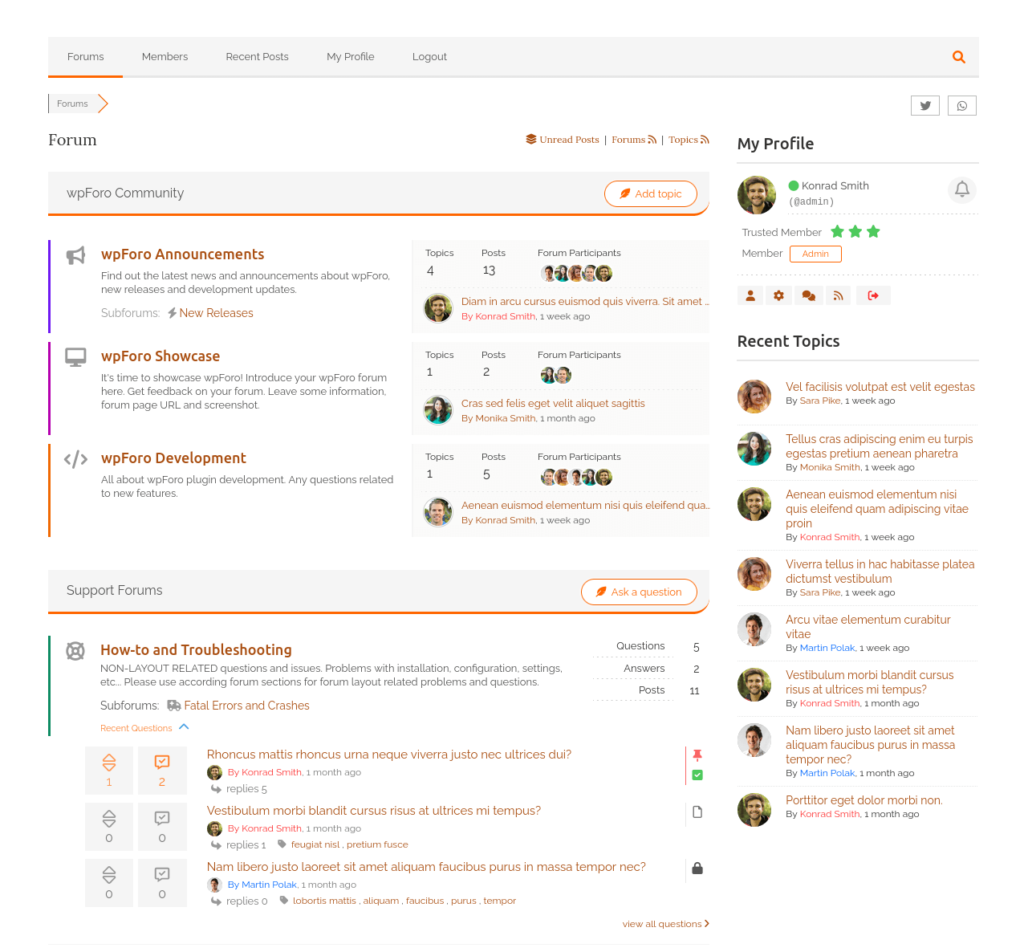
wpForo 主题有六种不同的颜色集:默认(蓝色)、红色、绿色、橙色、灰色、深色。
使用这些颜色集,您可以选择颜色样式,保存它并刷新论坛前端。您可能还需要删除所有缓存,并在论坛前端执行 Ctrl+F5。
- COLOR #1
- 无论你在哪里看到白色背景和白色字体颜色
- COLOR #3
- 帖子内容字体颜色
- 论坛菜单栏背景颜色
- 页脚顶部栏背景颜色
- 页脚底部“驱动于”栏背景颜色
- COLOR #11
- 链接的悬停/活跃字体颜色
- 主题/帖子操作链接悬停颜色(回复、引用、喜欢、置顶、关闭、移动、删除)
- COLOR #12 – [PRIMARY COLOR]
- 按钮背景颜色
- 活跃菜单背景颜色
- 分类面板背景颜色
- 主题列表标题面板背景颜色
- 帖子列表头部面板背景颜色
- 右上角弹出消息背景颜色
- COLOR #14
- 按钮边框颜色和按钮悬停背景颜色